使用picx搭建免费图床

使用picx搭建免费图床
张凯博图床的作用
在使用markdown写文章以及博客的时候,经常会需要插入图片,刚开始会使用嵌入本地图片的方法,但经常因为路径的不正确导致文章内的图片不能显示,而且使用本地图片的时候需要建立文件夹来存放图片,这样项目文件就会多出很多文件夹使项目变得杂乱。使用图传就可以解决上述的所有问题,使用图床中的图片会加速图片的加载,而且解决了图片无法正常显示的问题,可以使用简单语句实现图片的插入。
图床的选择
目前图床有很多种,有免费的也有收费的,不同的图床的容量也不一样,这篇文章对图床有很详细的介绍。
综合来看,使用自建图床应该是最好的方案。由于没有服务器以及没有PHP的基础,将采用GitHub与picx的方案构建自己的图床。虽然一个仓库只有1G的容量,而且存在被封的风险(不可控),综合实际情况,此方案仍然是较好的方案。
在GitHub中生成 access tokens
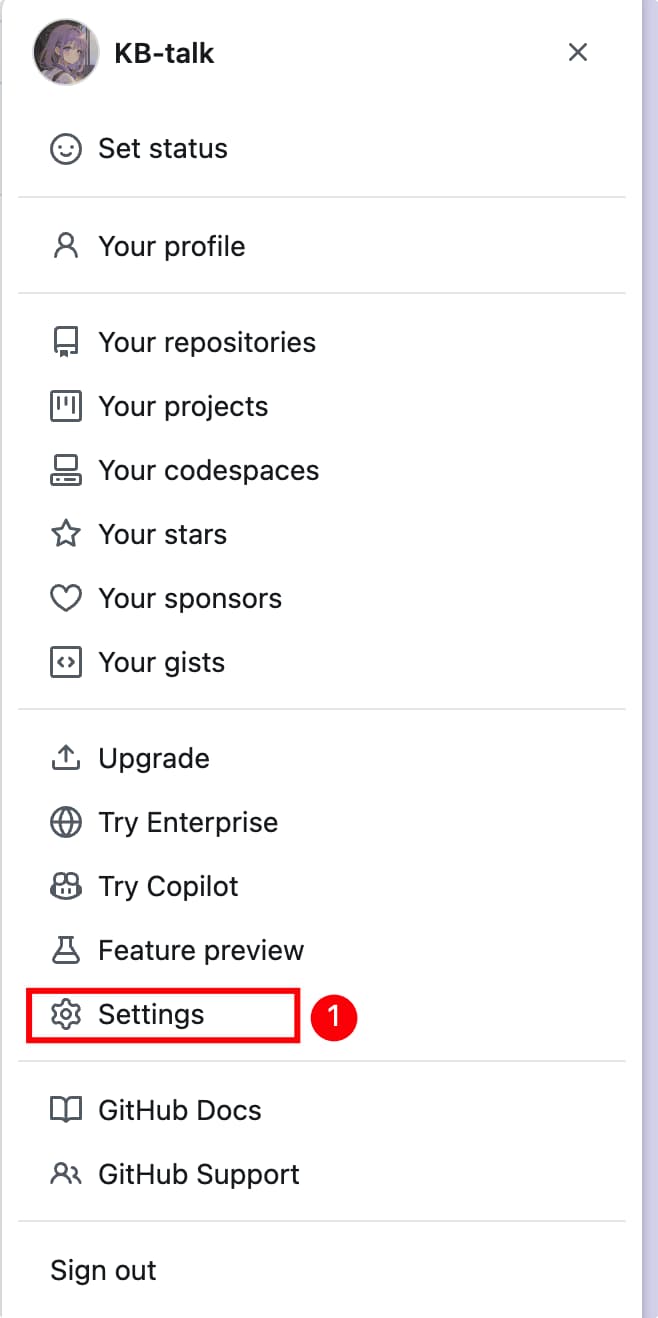
1.进入GitHub,登陆自己的账号。点击自己的头像,选择settings。
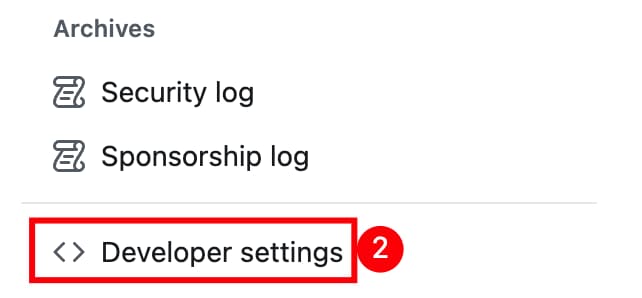
2.进入界面,下拉找到Developer settings
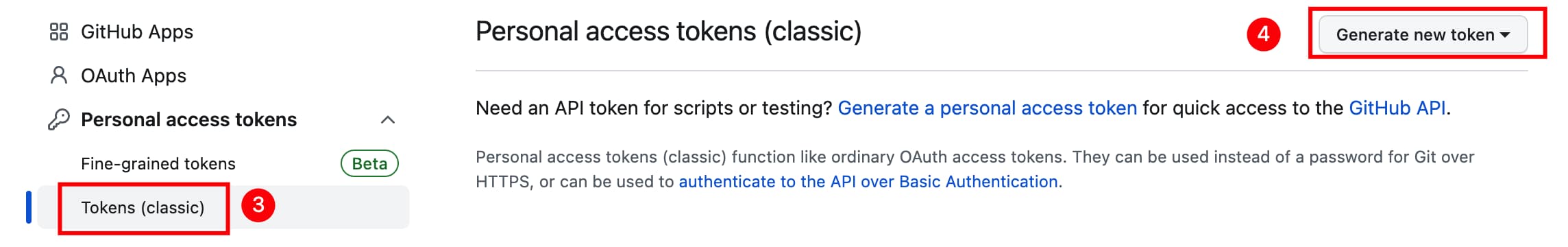
3.点击进入,选择Tokens,生成一个新的Tokens
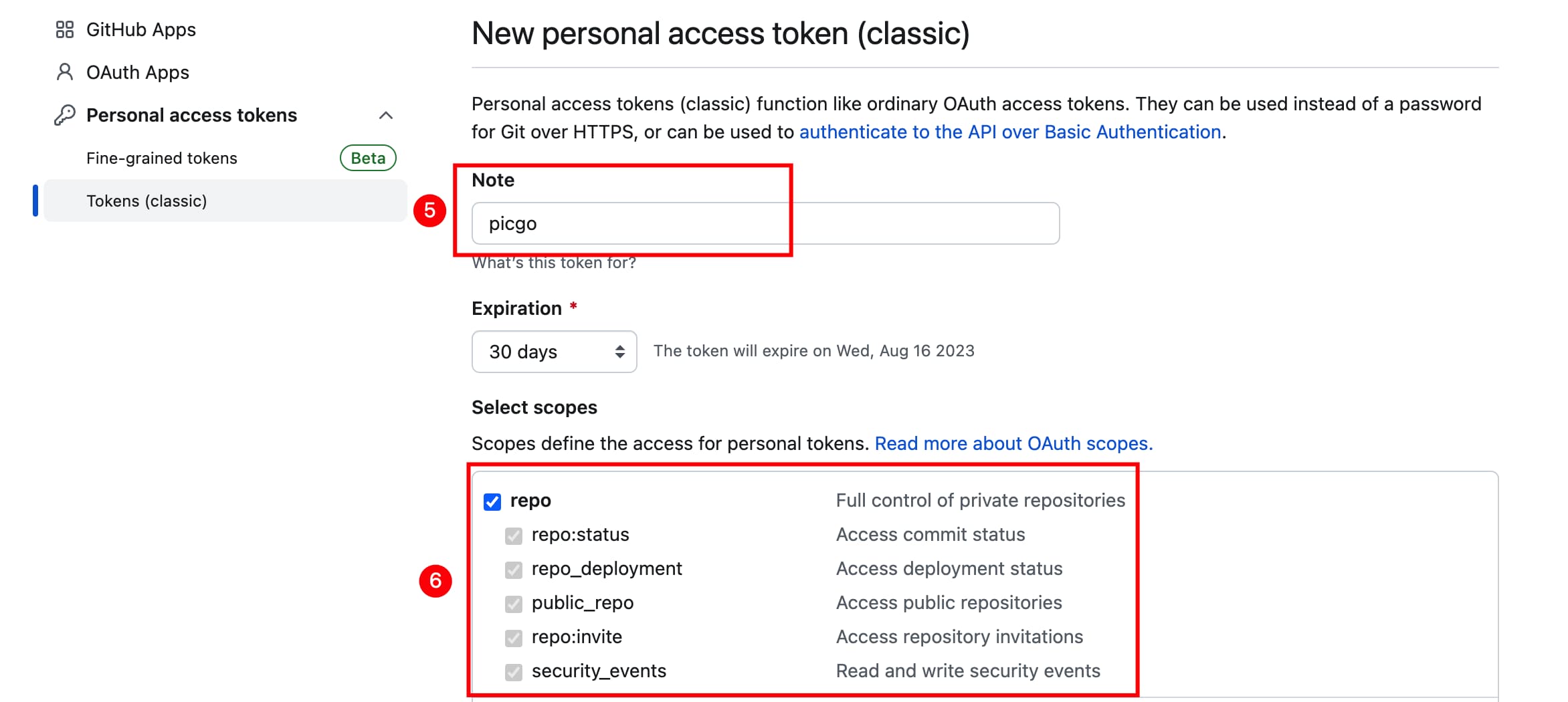
4.输入名称,并在repo处进行选择
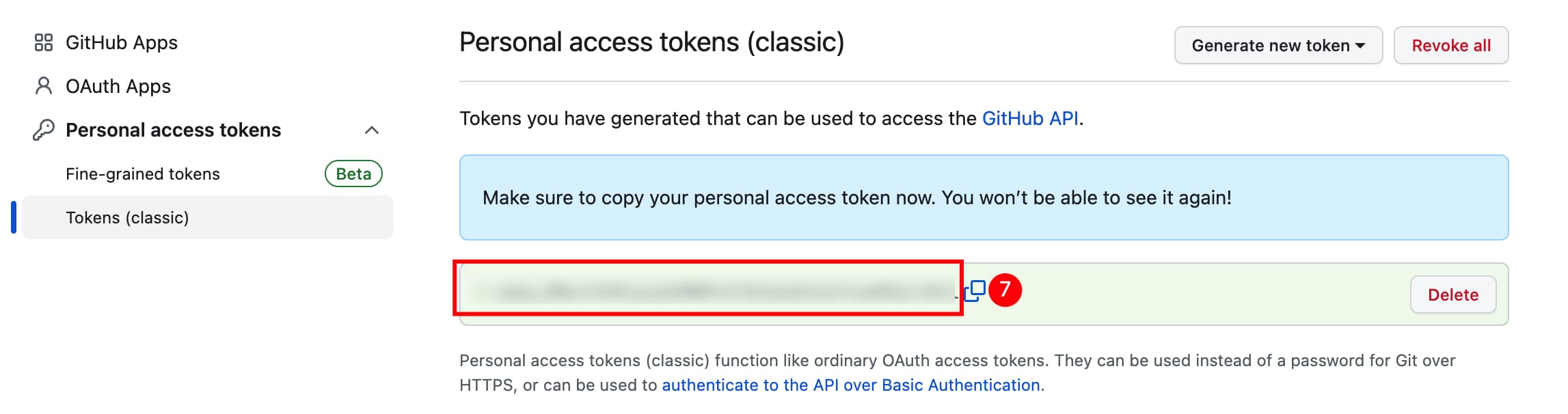
5.在最下方,点击生成一个tokens,在此时会生成一串序列
此序列只会显示一次,一定要保存好,点击复制,存储到一个不会丢失的地方。
6.到此最重要的Tokens已经获得。
使用Picx搭建图床
1.点击进入Picx的网页。
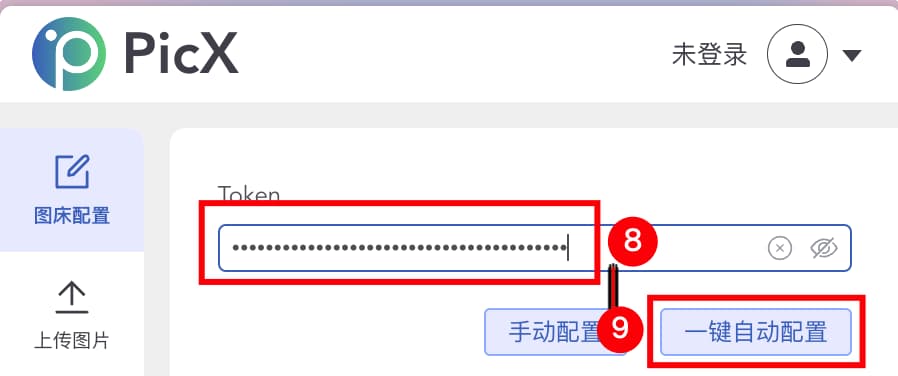
2.输入刚刚获得的Tokens。
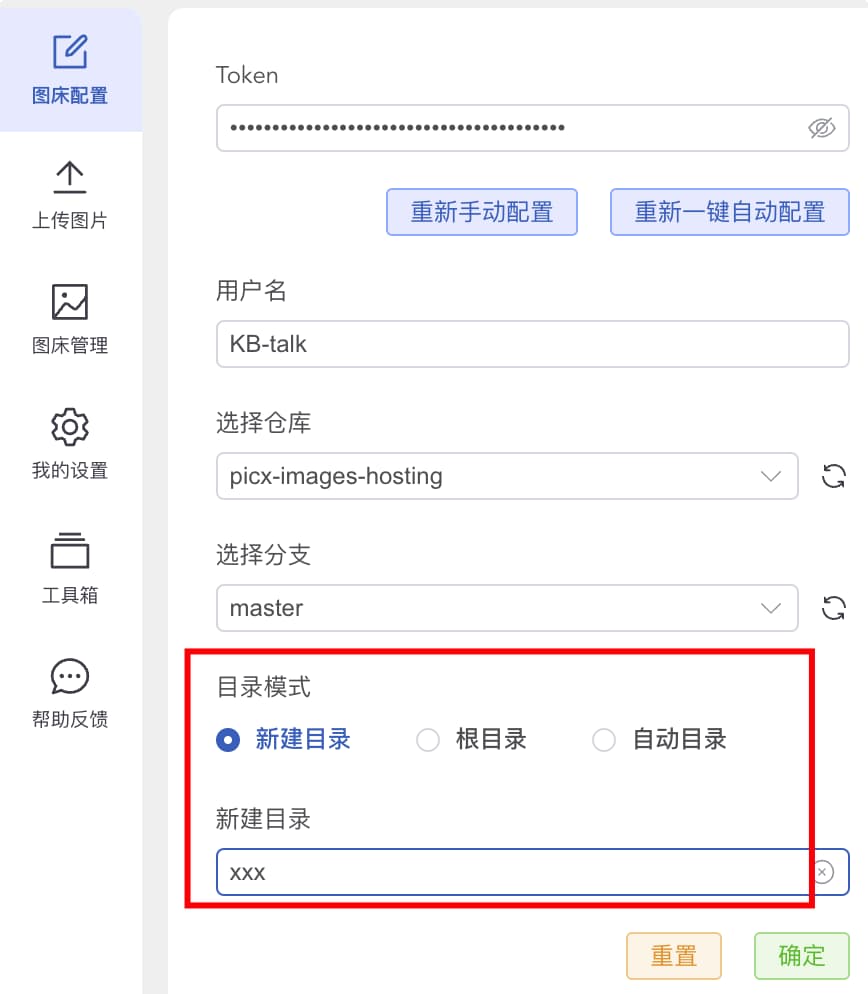
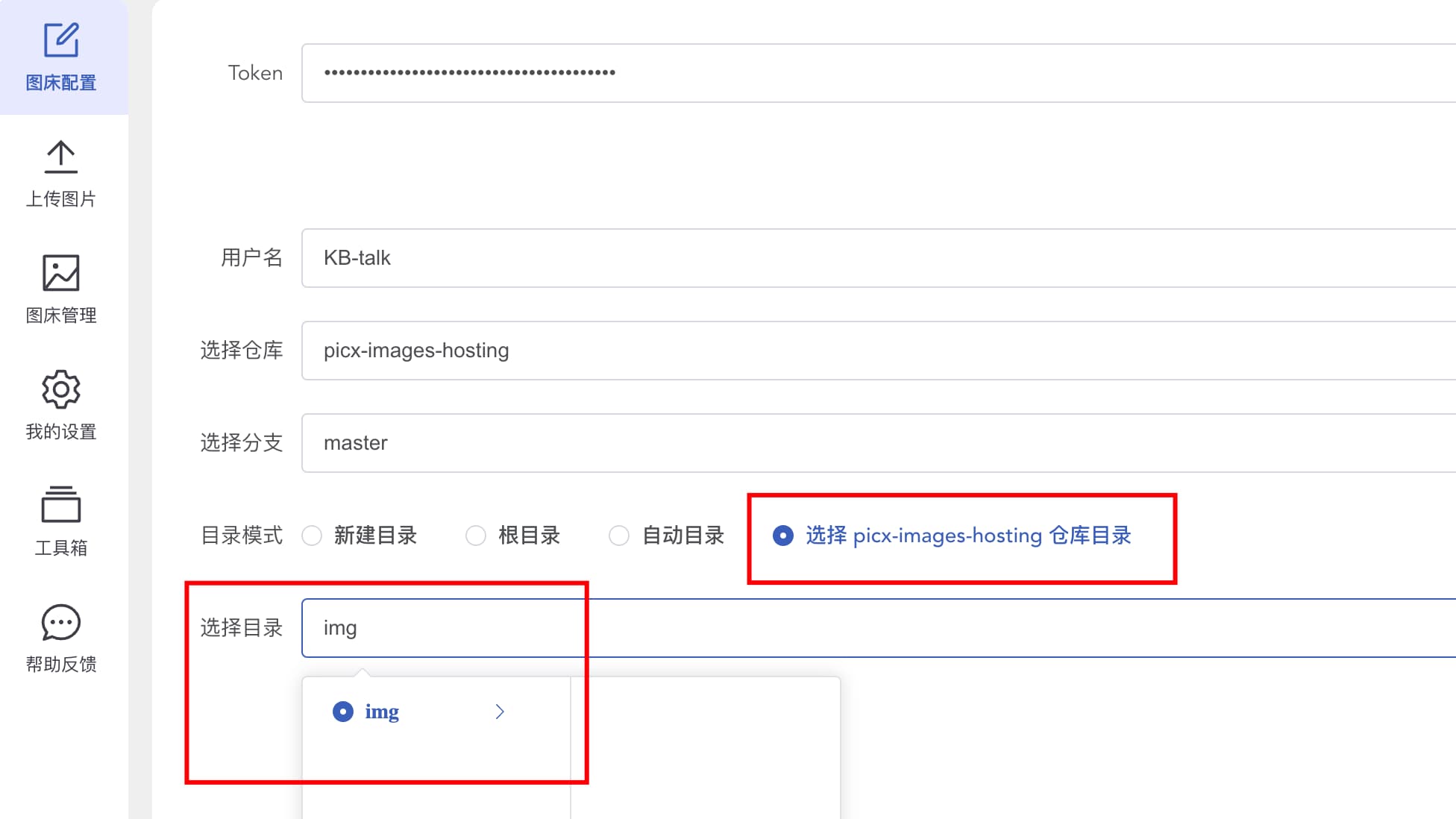
3.点击一键自动配置,就会在你的GitHub中生成一个对应的仓库,生成完成后会看见用户名,新建的仓库的名称以及分支等信息。我们可以在目录模式处选择目录。
此目录为存放图片文件的文件夹的名称。
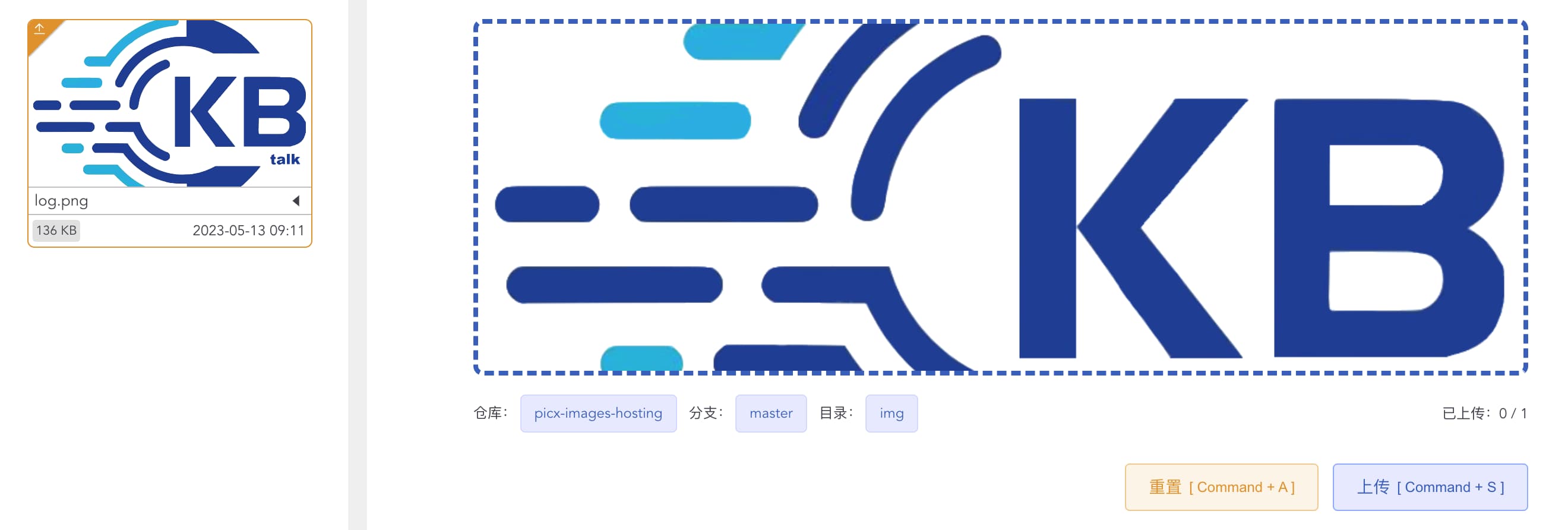
4.回到上传图片,可以看到即将上传的位置。
5.将图片文件拖入或者选择上传,点击上传,即可完成图片的上传任务。
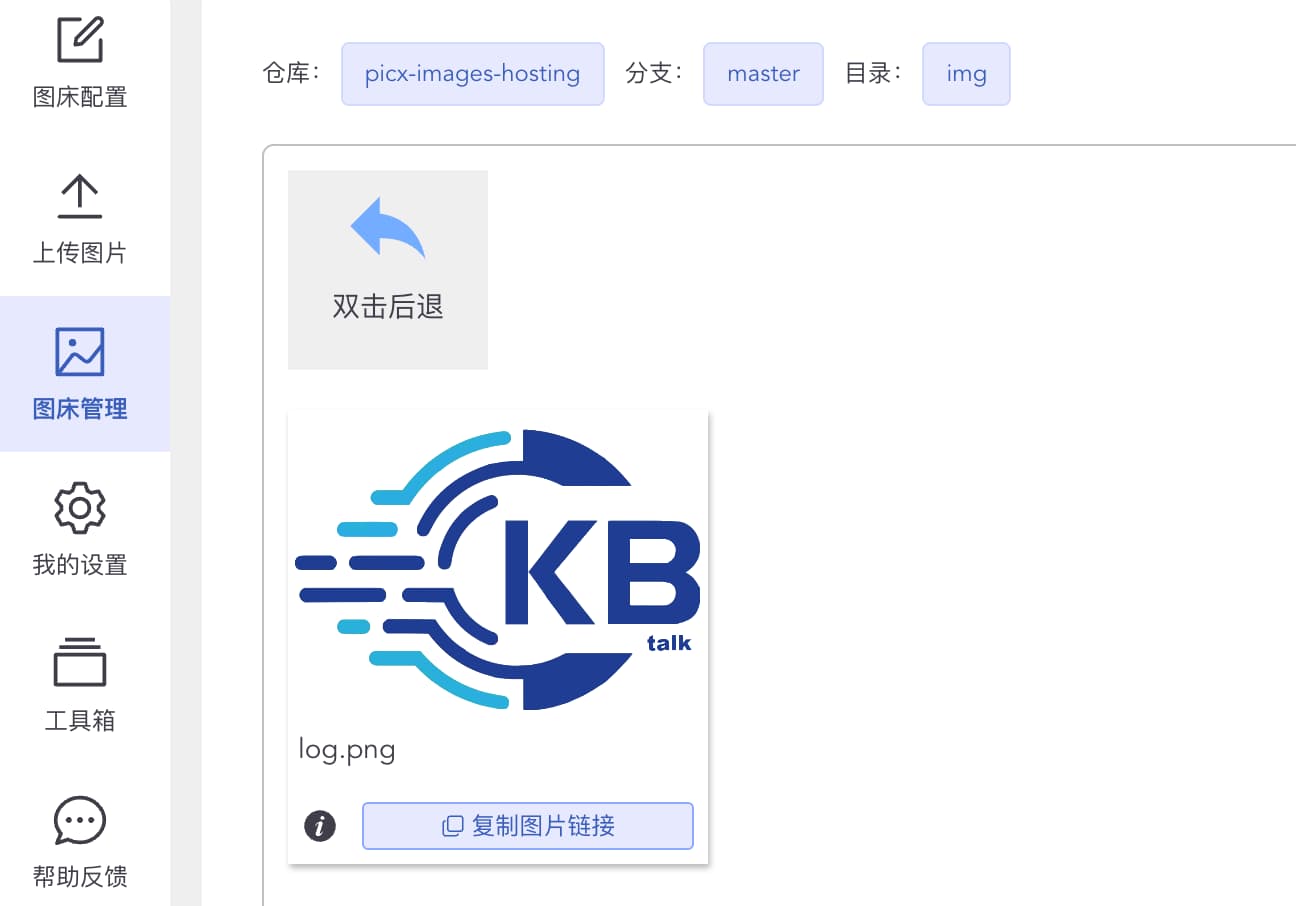
6.进入图床管理,可以查看图床中的图片以及对图片进行管理,如重命名以及删除等。
图片的重命名,会生成一个以新名称的图片,原图片不会删除
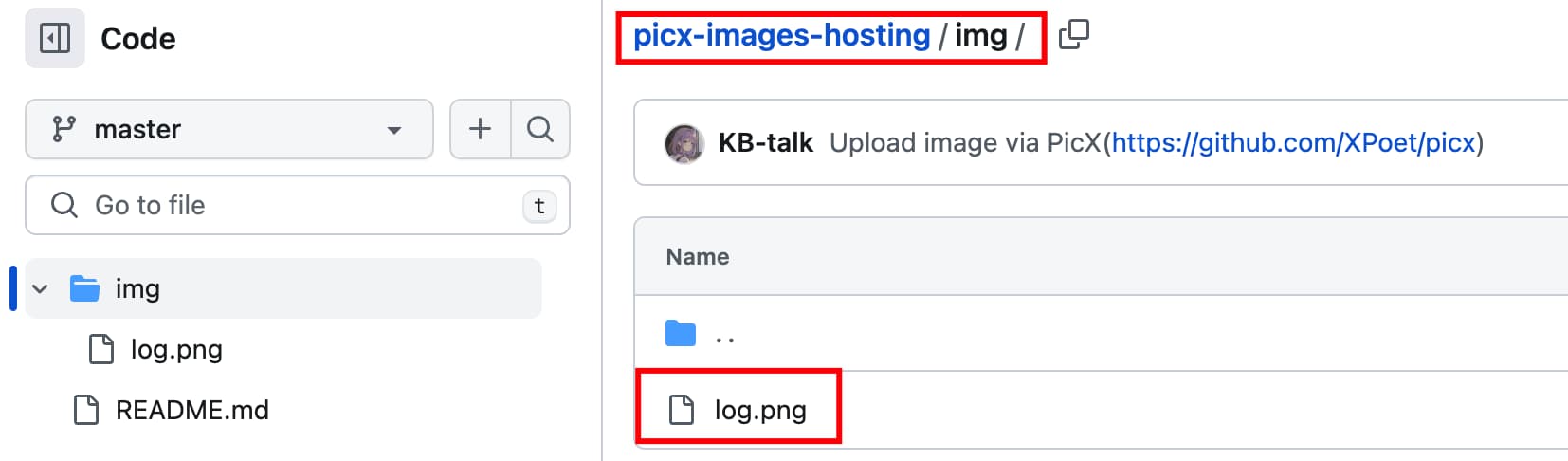
7.成功上传后,在我们的GitHub中可以产看到,多了一个仓库,上传的图片也存在于对应的文件夹中。
8.当仓库中存在文件夹后,目录模式会新增一个选项,可以选择存在的文件夹。
Picx的使用
在我的设置中,有图片压缩,图片名称,添加水印等功能,根据需求自行设置。
当我们需要插入图片时,进入图床管理,点击复制图片链接即可,在markdown中粘贴即可完成图片的插入。
在设置中,图片链接格式已选择markdown
总结
使用此方法可以解决图片的插入问题,同一张图片被多次不同位置使用时,尤其有效,完美的解决了图片路径的困扰。
面对GitHub只有1G的存储空间的问题,上传的图片通常只有几十k大小,一个仓库可以存放大量的图片了。当有新的工程时,可以使用上述的方法新建对应的仓库,这样就无需担心存储空间的问题了。
如果担心仓库被封的话,还是搭建自己的图床,或者购买大公司的图床比较好。