微信小程序搭建

微信小程序搭建
张凯博虽然微信小程序在电商、宣传等领域被广泛使用。但是,他拥有链接蓝牙、局域网等功能,于是我想利用小程序开发一个用于调试以及控制其他设备的工具。
hexo拥有很多主题,小程序也同样拥有很多主题,此小程序将使用vant主题进行开发,此主题拥有丰富的组件。在vant官方文档中拥有详细介绍以及教程,本篇文章是基于此教程进行的开发记录,根据本文可以降低对官网文档的阅读难度,以及大大的提高实现的成功率。
环境搭建
开发前,需保证已安装需要的环境以及编辑器。
安装node.js
成功安装node.js后,则可以使用npm
安装编辑器
点击进入微信开发者工具下载界面,选择对应的版本进行下载。
注册小程序账号
点击进入微信公众平台,进行(登陆/注册)。
根据提示进行注册,比较简单,个人使用选择个人即可。
设计第一个小程序
打开微信开发者工具
打开编辑器,首先进行扫码登陆。
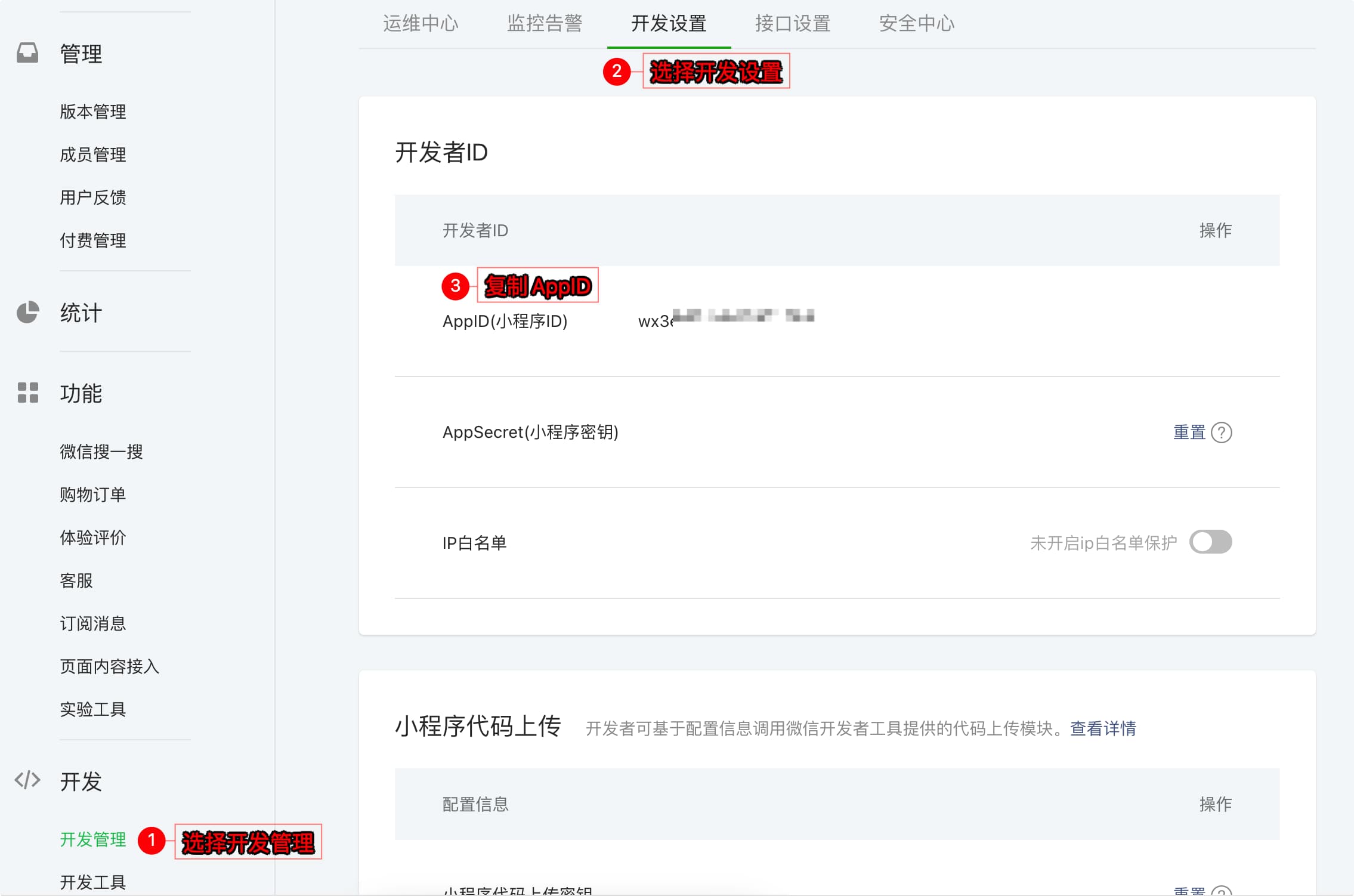
获取AppID
进入小程序管理界面,进行ID的获取。后续创建小程序时用。
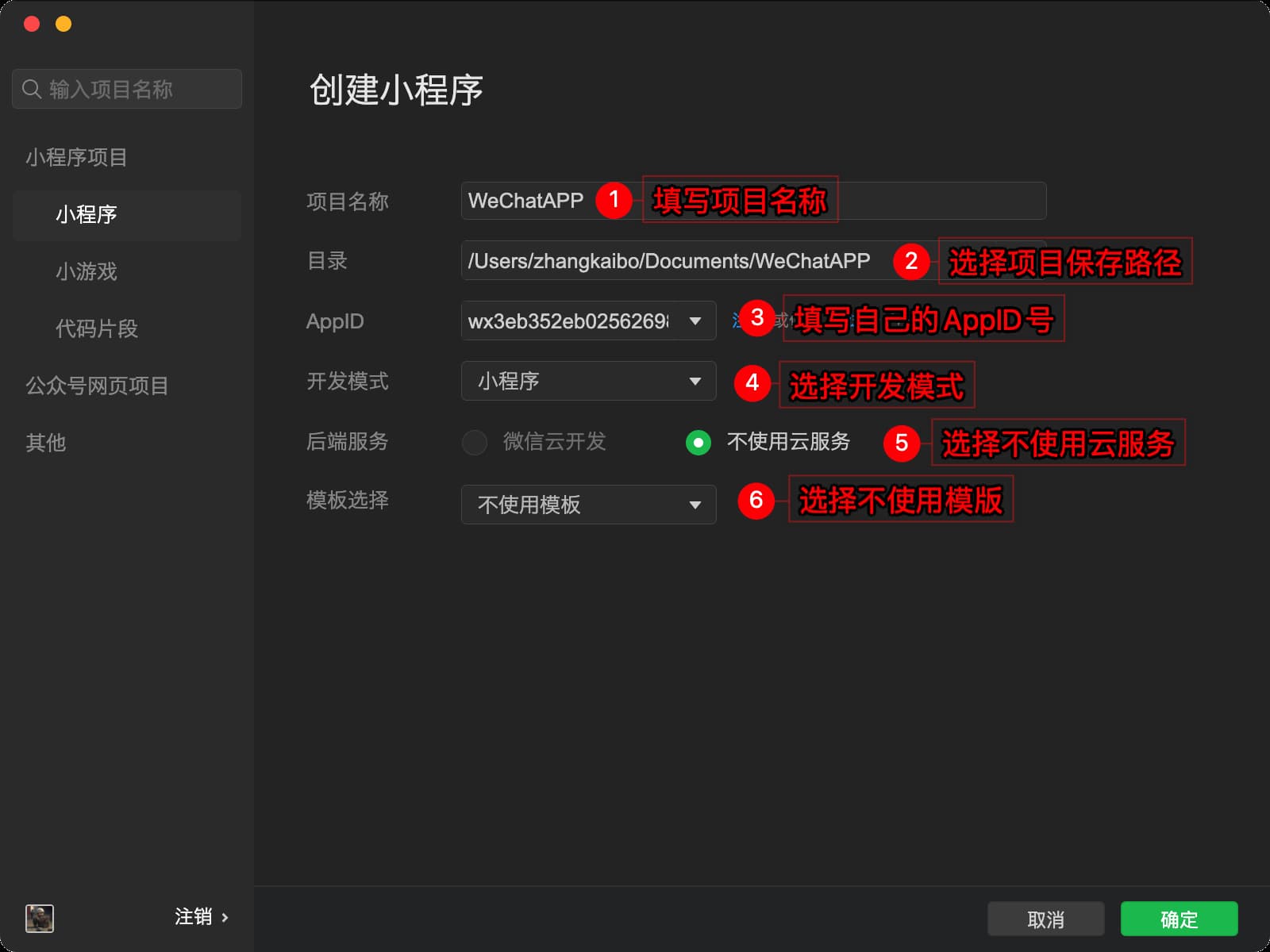
创建小程序
点击加号,创建小程序
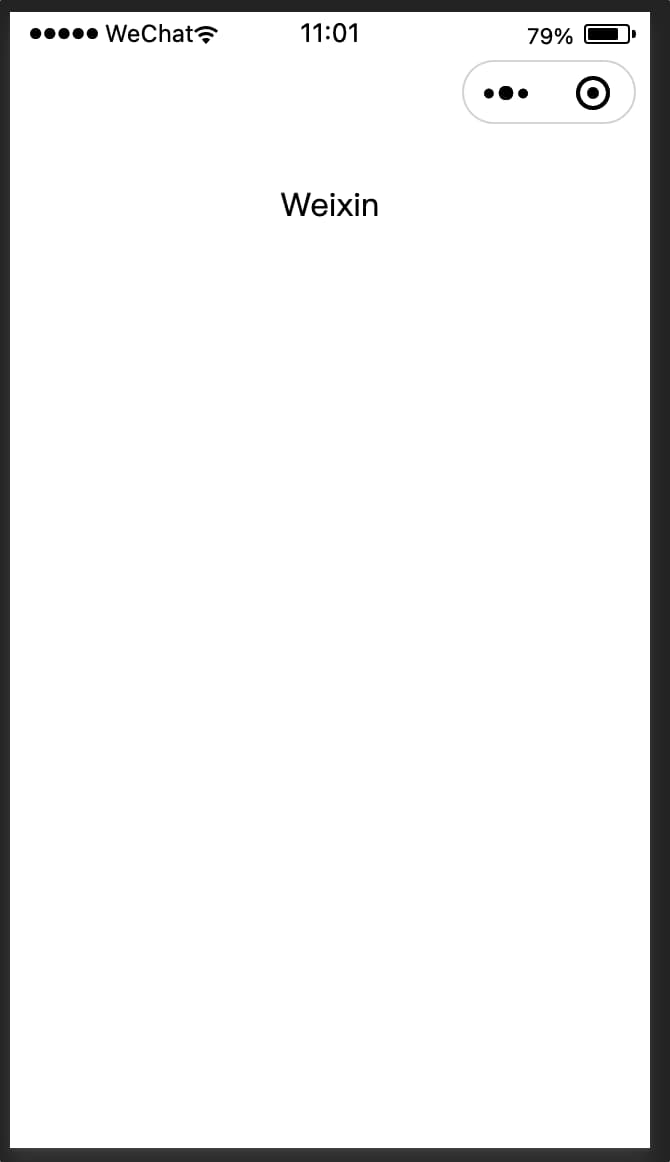
预览显示
当在编辑器左侧出现下面的预览,则表示小程序创建成功了。
在小程序的创建中成功率很高的,只要获取到AppID就可以顺利创建。
vant安装
在vant中可能会出现npm构建失败的情况。本文与官方教程有所不同,本人使用官方教程未成功。
1.在项目中进入终端
2.输入npm init -y
1 | npm init -y |
如果npm报错,在使用npm前加上sudo
1 | sudo npm init -y |
3.安装vant
在终端输入npm i @vant/weapp -S --omit=dev
1 | sudo npm i @vant/weapp -S --omit=dev |
4.修改 app.json
进入app.json中找到"style": “v2”,将其删除。
在第11行
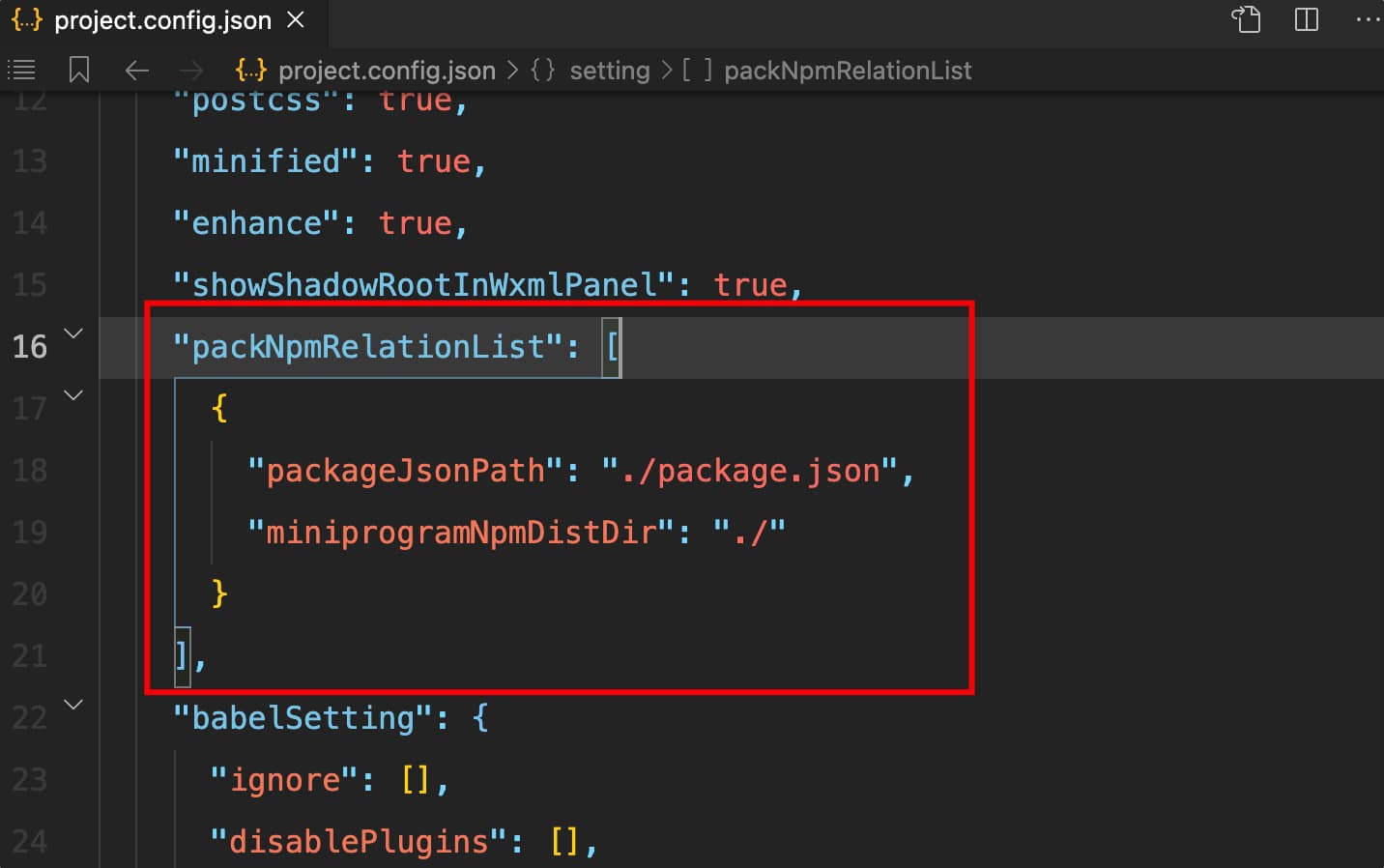
5.修改 project.config.json
在project.config.json中,找到packNpmRelationList。
文件中第16行
在[ ]中填入以下内容,
1 | { |
在此步骤与官方文档不同,区别在于miniprogramNpmDistDir后的路径。按照官方示例的路径,在npm构建中会失败。
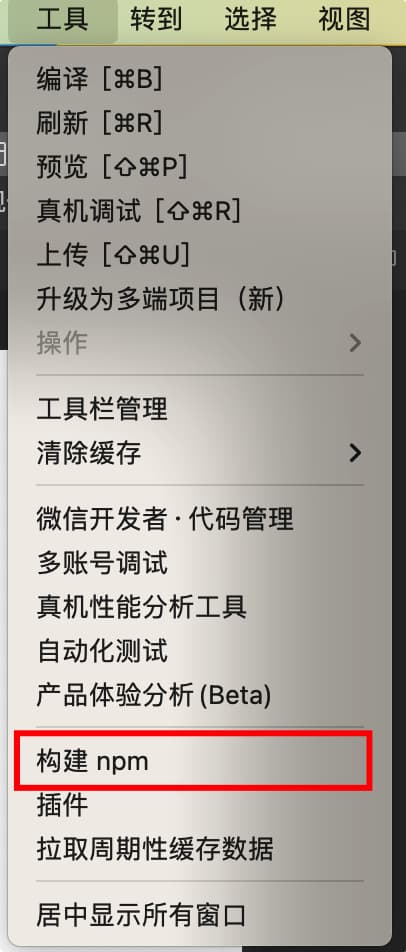
6.构建npm
在工具中选择构建npm
成功构建出现弹窗
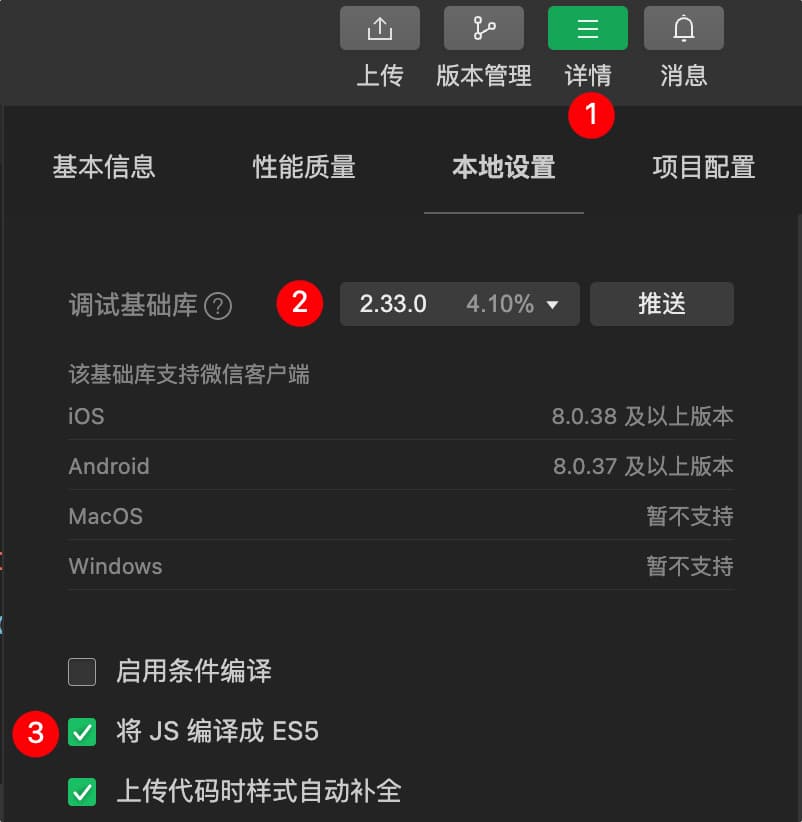
7.更改本地设置
首先点击右上角的详情,然后更改调试基础库,选择2.33.0,本人在使用3.0.0时渲染出错。
至此vant安装完成。
引入组件
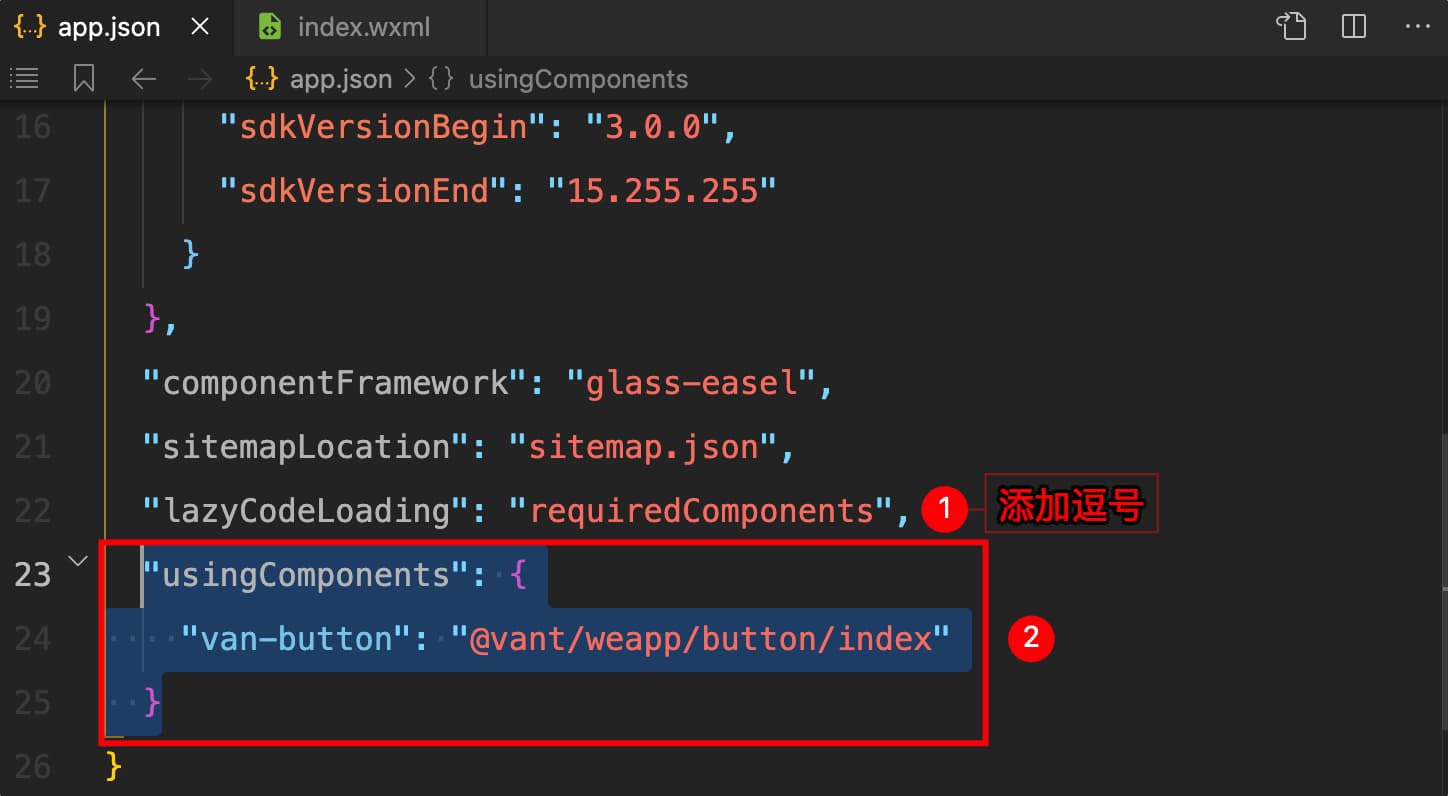
在app.json中最后处添加
1 | "usingComponents": { |
注意在上行处添加逗号。
使用组件
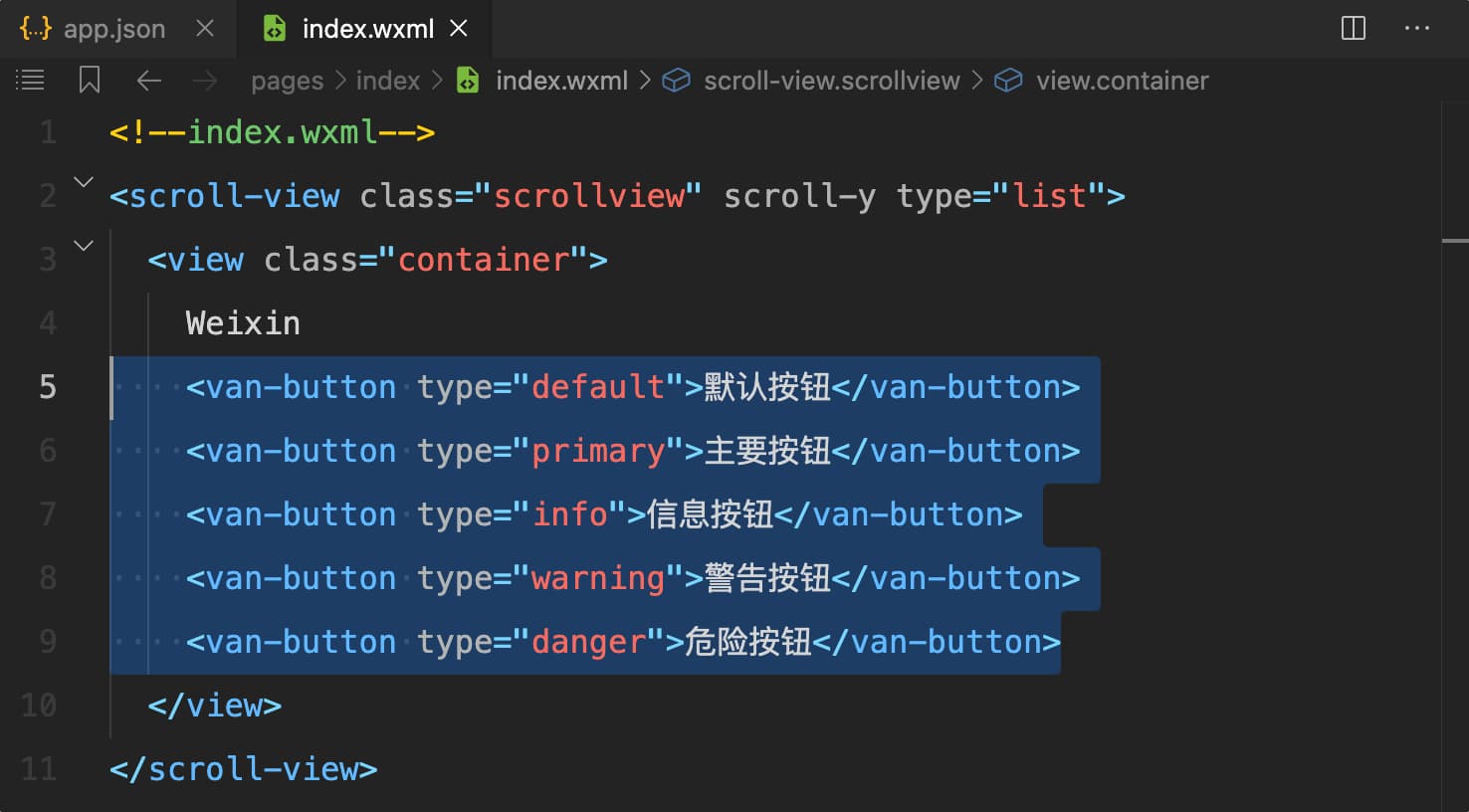
在index.wxml中添加按钮
1 | <van-button type="default">默认按钮</van-button> |
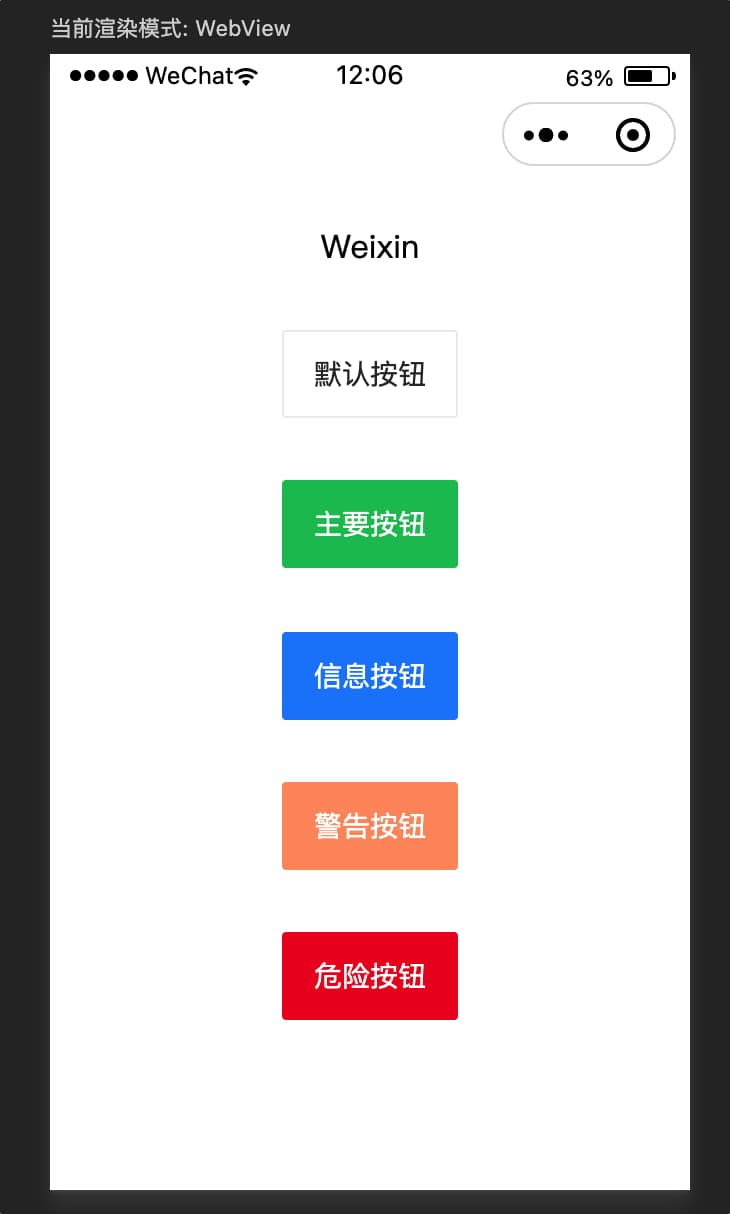
保存后,编译完成,在左侧渲染出即可显示出添加的按钮。
常见问题
当我们重新打开工程时,可能会出现编译错误的情况,此时我们重新构建npm大概率会解决问题。